ILIAS Support
Reiter
Anleitung: Seiteneditor
Deutsch | English
Anleitung: Seiteneditor

1. Seiteneditor aufrufen & schliessen
2. Seitenelemente einfügen & formatieren
2.1 Text
2.2 Bild/Audio/Video
2.3 Block
2.4 Akkordeon
2.5 Spaltenlayout
2.6 Interaktives Bild
2.7 Objekteblock
2.8 Interaktives Video
2.9 Video aus Opencast
3. Inhalte kopieren, löschen & deaktivieren
4. Ein eigenes Stylesheet anlegen & nutzen
4.1 Stylesheet anlegen
4.2 Style auf untergeordnete Objekte anwenden
5. Bearbeitungsverlauf einsehen und Version wiederherstellen
6. Seitendesign und Inhalte in andere Umgebungen kopieren
6.1 Variante 1: Seitenelemente und eigenen Style kopieren
6.2 Variante 2: Inhalte übernehmen inkl. Seitengestaltung
.
1. Seiteneditor aufrufen & schliessen
In folgenden Objekten wird der Seiteneditor über den Button «Seite bearbeiten» aufgerufen, der sich in den meisten Fällen oben links im Register «Inhalt» des Objekts befindet:
| |
Im Glossar, Lernmodul und Blog gelangt man jeweils auf unterschiedlichen Wegen zum Seiteneditor. Diese sind in den jeweiligen Anleitungen gesondert beschrieben. | |
Um die Bearbeitung einer Seite zu beenden und den Seiteneditor zu verlassen, klicken Sie auf «Bearbeitung beenden». Sollten Sie keinen «Bearbeitung beenden» Button sehen, müssen Sie das Menü «Tools» angeklicken, um es auszuklappen. |
.
2. Seitenelemente einfügen & formatieren
In diesem Kapitel werden die wichtigsten Seitenelemente beschrieben und erklärt, wie diese eingefügt und bearbeitet werden können.
Beachten Sie, dass die Verfügbarkeit der Seitenelemente variieren kann und davon abhängt, in welchem Objekt Sie eine Seite gestalten.
.
Text
Das Seitenelement «Text» beinhaltet reinen Text, wie z.B. Überschriften, ein Begrüssungswort, die Lernziele, den Ablauf oder allgemeine Hinweise.
Klicken Sie in der Seite auf «+». | |||||||||
Wählen Sie «Text einfügen». | |||||||||
Geben Sie Ihren Text in das umrandete Absatzfeld ein. | |||||||||
Auf der linken Seite stehen Ihnen verschiedene vordefinierte Formatierungsmöglichkeiten zur Verfügung. Für individuelle Formatierungen müssen Sie ein eigenes Stylesheet anlegen (siehe 4. Ein eigenes Stylesheet anlegen).
Sollten Sie die Formatierungsoptionen nicht sehen, klicken Sie links oben auf «Tools». | |||||||||
Klicken Sie auf «Textbearbeitung beenden» um den Text zu speichern. | |||||||||
Um einen Textabschnitt nachträglich zu bearbeiten, klicken Sie auf den Abschnitt. |
Das Seitenelement «Text» kann auch genutzt werden, um Online-Inhalte mittels iFrame in ILIAS einzubetten (z.B. Zoom Whiteboards, Miro Boards, Videos etc).
.
Bild/Audio/Video
Mit dem Element «Bild/Audio/Video» können Bilder in eine Seite eingefügt werden.
Beachten Sie beim Einfügen von Bildern bitte immer die empfohlenen Bildgrössen (siehe Hinweise zu Bildgrössen auf ILIAS).
Nutzen Sie für Audio und Video das Seitenelement «Video aus Opencast» (siehe 2.9 Video aus Opencast).
Klicken Sie in der Seite auf «+». | |||||||||||
Wählen Sie «Bild/Audio/Video einfügen». | |||||||||||
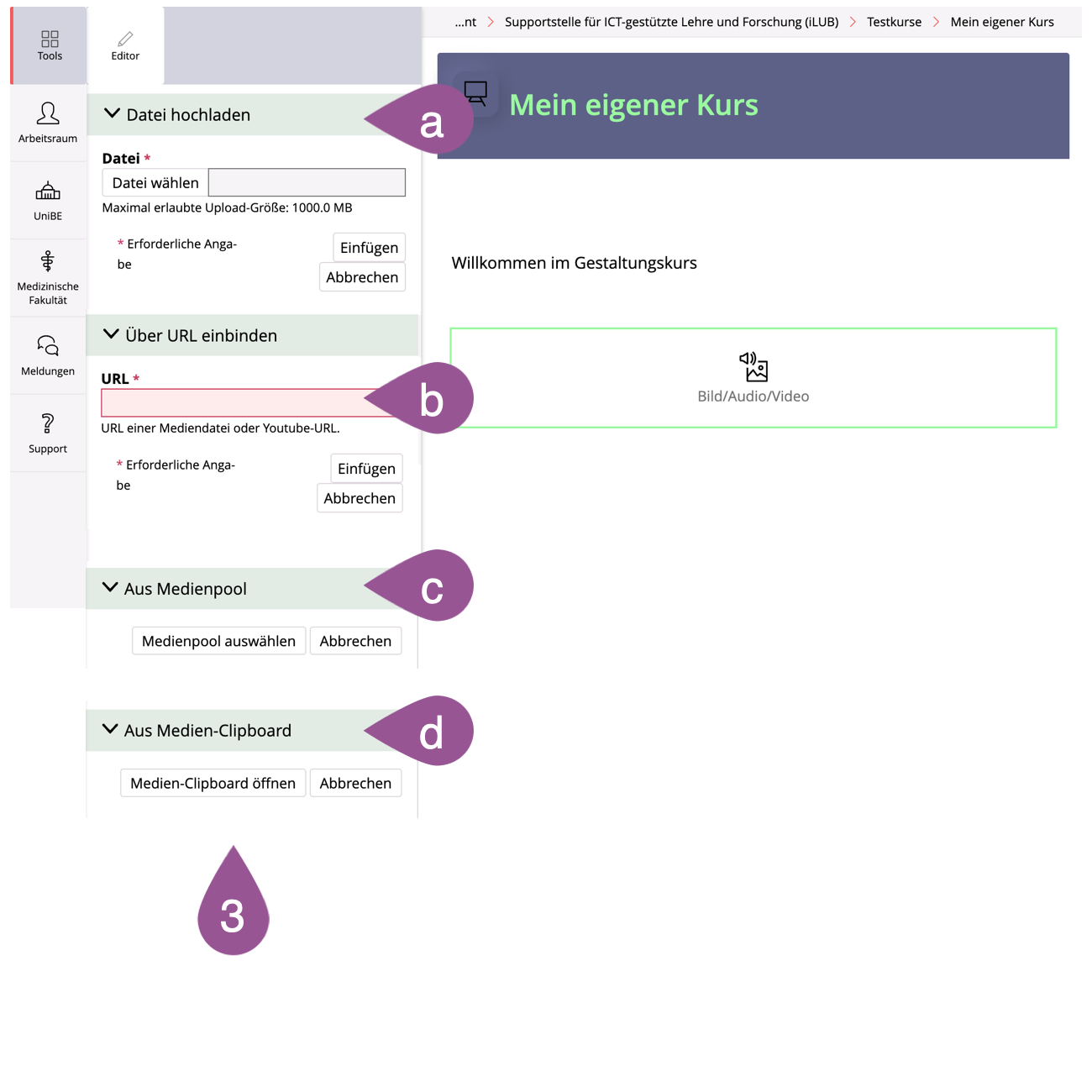
Wählen Sie Ihre Bildquelle aus:
| |||||||||||
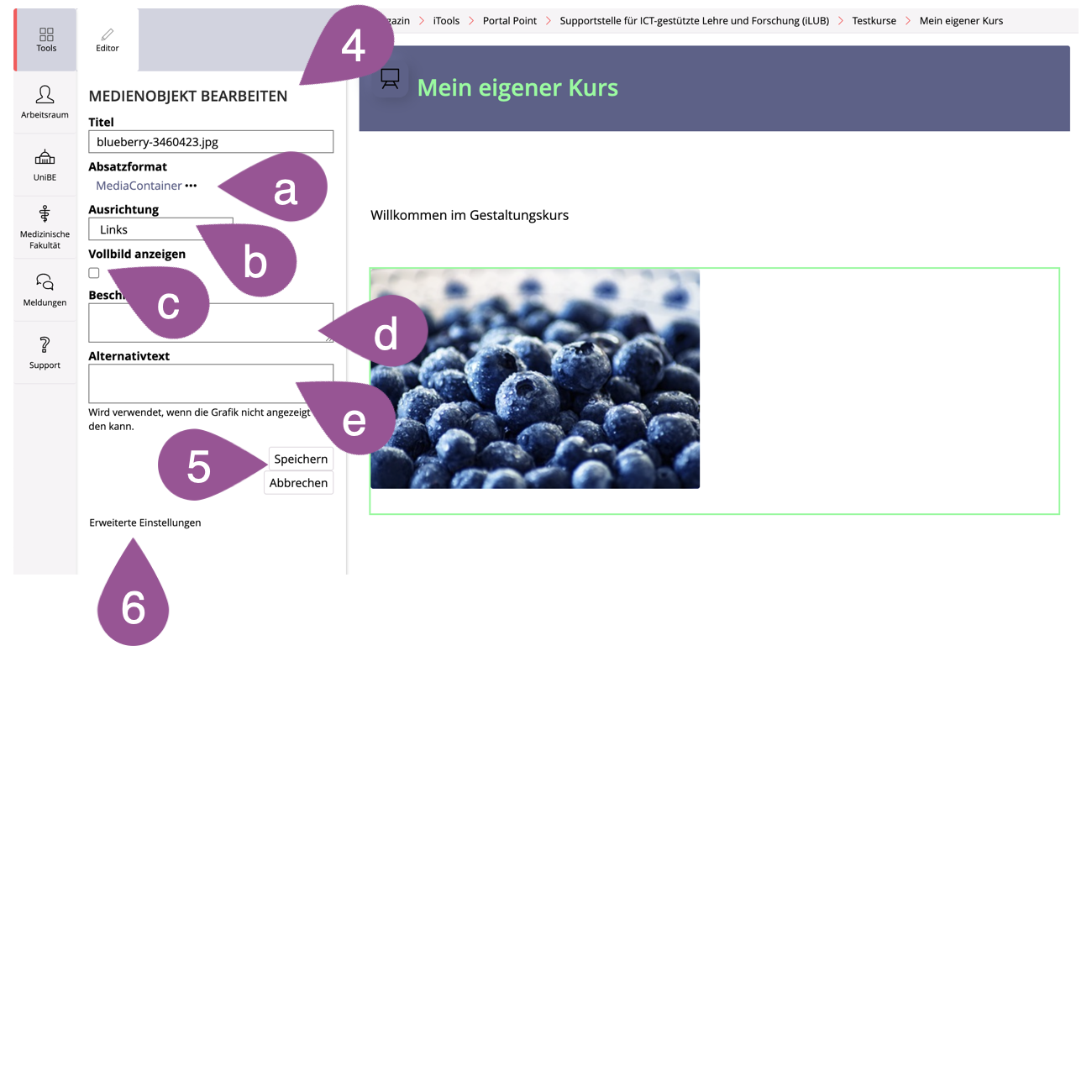
Um die Bildeinstellungen zu ändern, klicken Sie auf das Bild und wählen Sie Ihre Einstellungen für folgendende Aspekte:
| |||||||||||
Klicken Sie auf «Speichern». | |||||||||||
Um die Grösse des Bildes oder Vollbildes anzupassen, klicken Sie auf das Bild und auf «Erweiterte Einstellungen». | |||||||||||
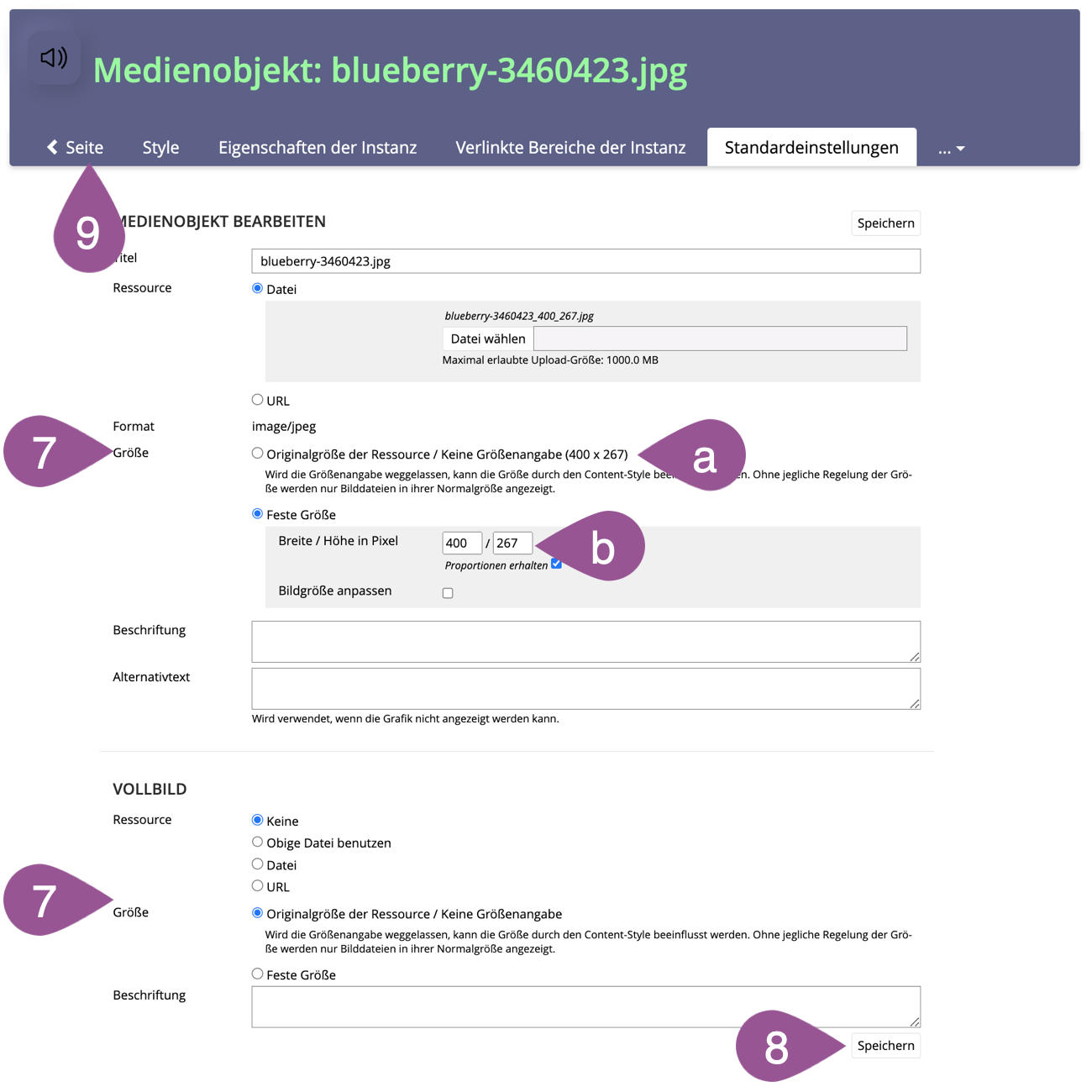
Im Abschnitt «Medienobjekt» stellen Sie die Anzeigegrösse des Bildes auf der Seite ein; im Abschnitt «Vollbild» die Vollbildgrösse. Wählen Sie unter «Grösse» eine der beiden Optionen:
| |||||||||||
Klicken Sie auf «Speichern». | |||||||||||
Klicken Sie auf «Seite», um zurück zur Seite zu gelangen. |
.
Block
Mit dem Element «Block» können einer Seite Hintergründe und farbige Abschnitte hinzugefügt werden und die Abstände zwischen anderen Seitenelementen vergrössert werden.
Klicken Sie in der Seite auf «+». | |||||||
Wählen Sie «Block einfügen». | |||||||
Öffnen Sie das Menü unter «Absatzformat» und wählen Sie einen vordefinierten Block aus. Für individuelle Blockformatierungen müssen Sie ein eigenes Stylesheet anlegen (siehe 4. Ein eigenes Stylesheet anlegen). | |||||||
Nehmen Sie ggf. weitere Einstellungen für den Block vor.
| |||||||
Klicken Sie auf «Einfügen». | |||||||
Um Inhalte in den Block einzufügen, klicken Sie innerhalb des Blocks auf «+» und wählen ein Seitenelement aus oder ziehen Sie per Drag and Drop vorhandene Inhalte in den Block. | |||||||
Um einen Block nachträglich zu formatieren, klicken Sie auf den Block. |
.
Akkordeon
Mit dem Element «Akkordeon» können einer Seite auf- und zuklappbare bzw. rotierende Abschnitte hinzugefügt werden.
Klicken Sie in der Seite auf «+». | |||||
Wählen Sie «Akkordeon einfügen». | |||||
Wählen Sie einen Akkordeontyp und die dazugehörigen Einstellungen aus.
| |||||
Wählen Sie die Anzahl der Fächer. Fächer können auch nachträglich hinzugefügt bzw. entfernt werden. | |||||
Klicken Sie auf «Einfügen». | |||||
Um ein Akkordeon nachträglich zu bearbeiten, klicken Sie auf das Akkordeon. | |||||
Klicken Sie auf Aktionen (...) um den Titel zu ändern oder weitere Fächer einzufügen. | |||||
Klicken Sie links in den Eigenschaften auf «Absatzformat». Hiermit lassen sich unterschiedliche Stile wählen. | |||||
Klicken Sie auf «Speichern». | |||||
Um Inhalte in die Fächer des Akkordeons einzufügen, klicken Sie innerhalb des Fachs auf «+» und wählen ein Seitenelement aus oder ziehen Sie per Drag and Drop vorhandene Inhalte in das Fach. |
.
Spaltenlayout
Mit dem Element «Spaltenlayout» kann eine Seite in mehrere Spalten aufgeteilt werden, um Inhalte nebeneinander darstellen zu können. Die Spalten reagieren auf die Bildschirmgrössen und brechen automatisch um, so dass auf kleinen Bildschirmen alle Spalten untereinander dargestellt werden.
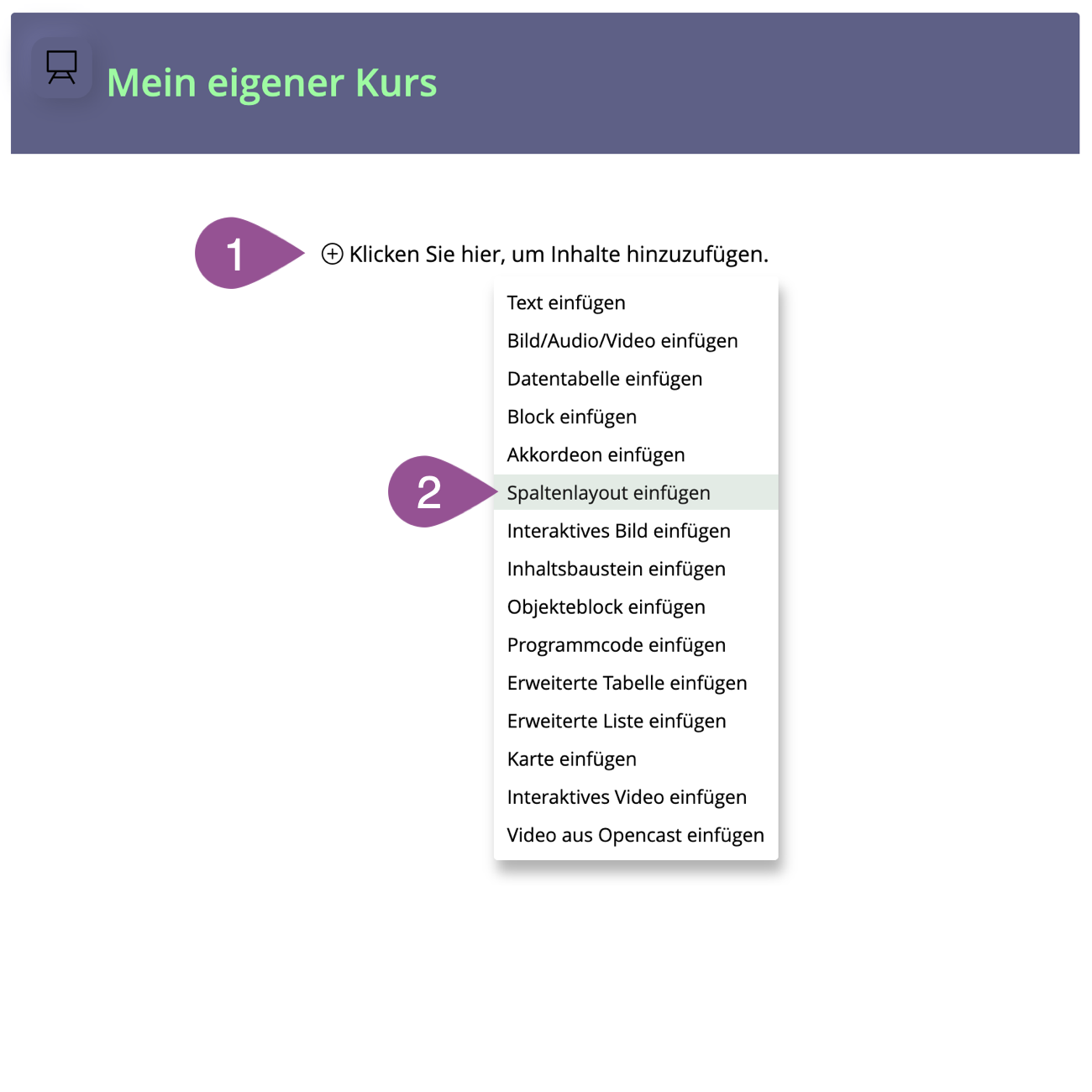
Klicken Sie in der Seite auf «+». | |||||||
Wählen Sie «Spaltenlayout einfügen». | |||||||
Wählen Sie ein vordefiniertes Layout oder erstellen Sie ein eigenes. | |||||||
Klicken Sie auf «Einfügen». | |||||||
Um Inhalte in eine Spalte einzufügen, klicken Sie innerhalb der Spalte auf «+» und wählen ein Seitenelement aus oder ziehen Sie per Drag and Drop vorhandene Inhalte in die Spalte. | |||||||
Um das Spaltenlayout nachträglich zu bearbeiten, klicken Sie auf das Spaltenlayout. Es öffnet sich eine Tabelle.
| |||||||
Klicken Sie auf «Speichern». | |||||||
Klicken Sie auf «Seite», um zurück zur Seite zu gelangen. |
.
Interaktives Bild
Mit dem Element «Interaktives Bild» können Sie einer Seite ein Bild hinzufügen, auf dem bestimmte Stellen oder Bereiche mit weiteren zunächst unsichtbaren Inhalten (Overlay-Bilder oder Content-Popups) hinterlegt sind, die sichtbar werden, wenn man mit dem Mauszeiger auf die definierte Stelle oder den Bereich des Bildes zeigt (Overlay-Bilder) bzw. klickt (Content-Popups).
Klicken Sie in der Seite auf «+». | |||||||||
Wählen Sie «Interaktives Bild einfügen». | |||||||||
Klicken Sie auf «Datei wählen» und wählen Sie eine Bilddatei. Beachten Sie, dass das Bild bereits die Grösse hat, mit der es im interaktiven Bild dargestellt werden soll. Die Bildgrösse lässt sich im Nachhinein nicht anpassen. | |||||||||
Klicken Sie auf «Speichern». | |||||||||
Im Register «Auslöser» wählen Sie die Form des Auslösers und klicken Sie auf «Hinzufügen».
| |||||||||
Geben Sie dem Auslöser einen «Namen». | |||||||||
Klicken Sie auf «Speichern». |
.
Overlay-Bild hinzufügen
Overlay-Bilder werden sichtbar, wenn man mit dem Mauszeiger auf den (nicht sichtbaren) Auslöser zeigt. Wenn der Auslöser ein Overlay-Bild hervorrufen soll, gehen Sie wie folgt vor:
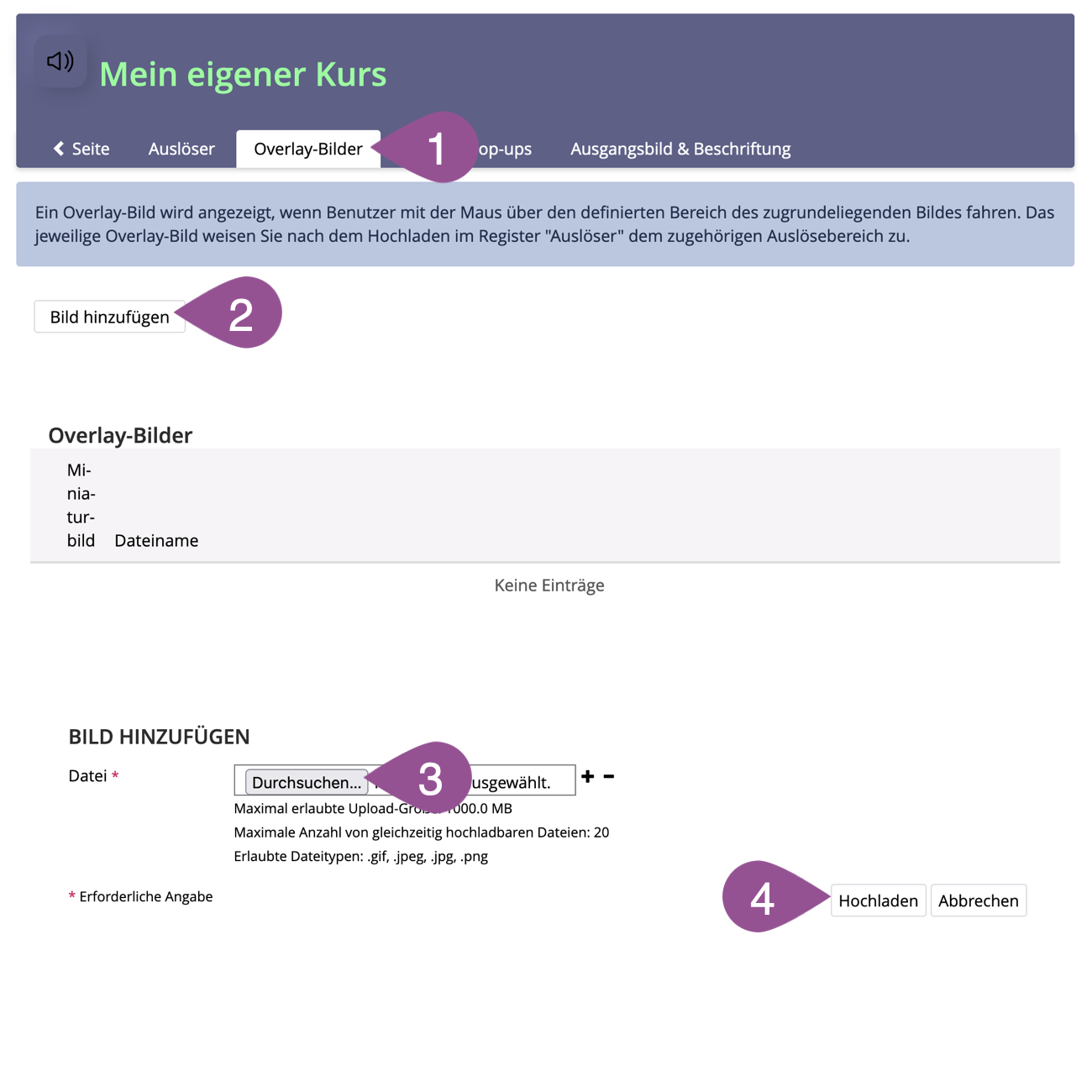
Wechseln Sie in das Register «Overlay-Bilder». | |
Klicken Sie auf «Bild hinzufügen». | |
Klicken Sie auf «Datei auswählen» und wählen Sie das Bild für den Overlay aus. Beachten Sie, dass das Bild bereits die Grösse hat, mit der es im interaktiven Bild dargestellt werden soll. Die Bildgrösse lässt sich im Nachhinein nicht anpassen. | |
Klicken Sie auf «Hochladen». | |
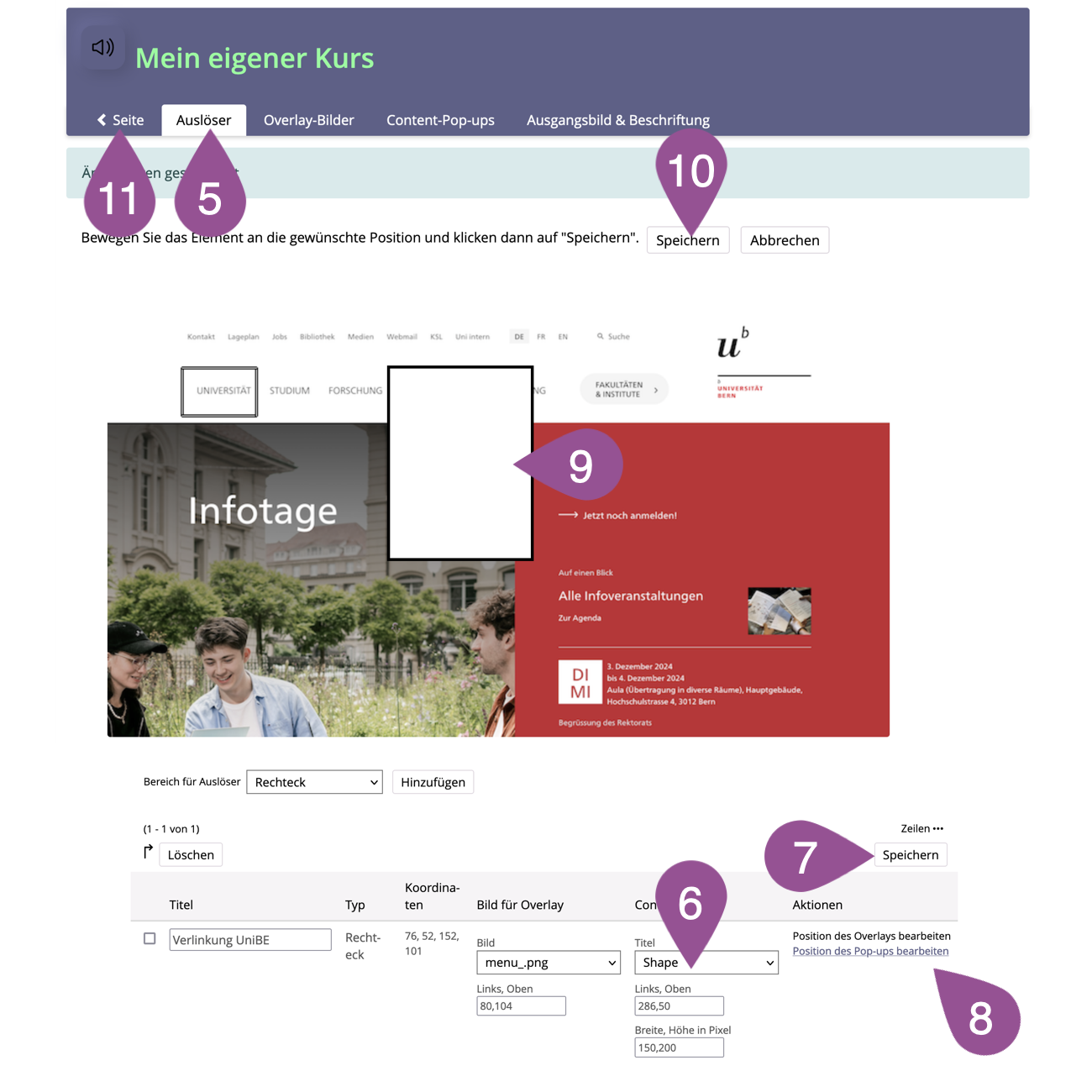
Wechseln Sie zurück in das Register «Auslöser». | |
Wählen Sie im Dropdown Menü «Bild» in der Spalte «Bild für Overlay» Ihr Bild aus. | |
Klicken Sie auf «Speichern». | |
Um die Position des Overlays anzupassen, klicken Sie auf «Position des Overlays bearbeiten». | |
Verschieben Sie das Overlay an die gewünschte Stelle. | |
Klicken Sie oberhalb des Bildes auf «Speichern». |
.
Content-Popup hinzufügen
Content-Popups werden sichtbar, wenn man mit der Maus auf den (nicht sichtbaren) Auslöser klickt.
Wenn der Auslöser ein Content-Popup hervorrufen soll, gehen Sie wie folgt vor:
Wechseln Sie in das Register «Content-Popup». | |
Klicken Sie auf «Popup hinzufügen». | |
Geben Sie dem Popup einen «Titel». | |
Klicken Sie auf «Titel abspeichern». | |
Wechseln Sie zurück in das Register «Auslöser». | |
Wählen Sie im Dropdown Menü «Titel» in der Spalte «Content-Popup» Ihr Popup aus. Der Titel wird nicht im Popup angezeigt. | |
Klicken Sie auf «Speichern». | |
Um die Position des Popups anzupassen, klicken Sie auf «Position des Popups bearbeiten». | |
Verschieben Sie das Popup an die gewünschte Stelle. | |
Klicken Sie oberhalb des Bildes auf «Speichern». | |
Klicken Sie auf «Seite», um zurück zur Seite zu gelangen. | |
Um Inhalte in das Popup einzufügen, klicken Sie innerhalb des Popups auf «+» und wählen ein Seitenelement aus oder ziehen Sie per Drag and Drop vorhandene Inhalte in das Popup. |
.
Objekteblock
Mit dem Seitenelement «Objekteblock» lässt sich ein bereits bestehender «Objekteblock» aus einem ILIAS Kurs (siehe auch Anleitung: Objekteblock) in das Layout integrieren.
Alle «Objekteblöcke» sind direkt im Layout platziert. Ein Objekteblock kann jetzt nicht mehr über die manuelle Sortierung im Kurs sortiert werden, sondern muss hier im Layout an der gewünschten Stelle platziert werden (Drag&Drop).
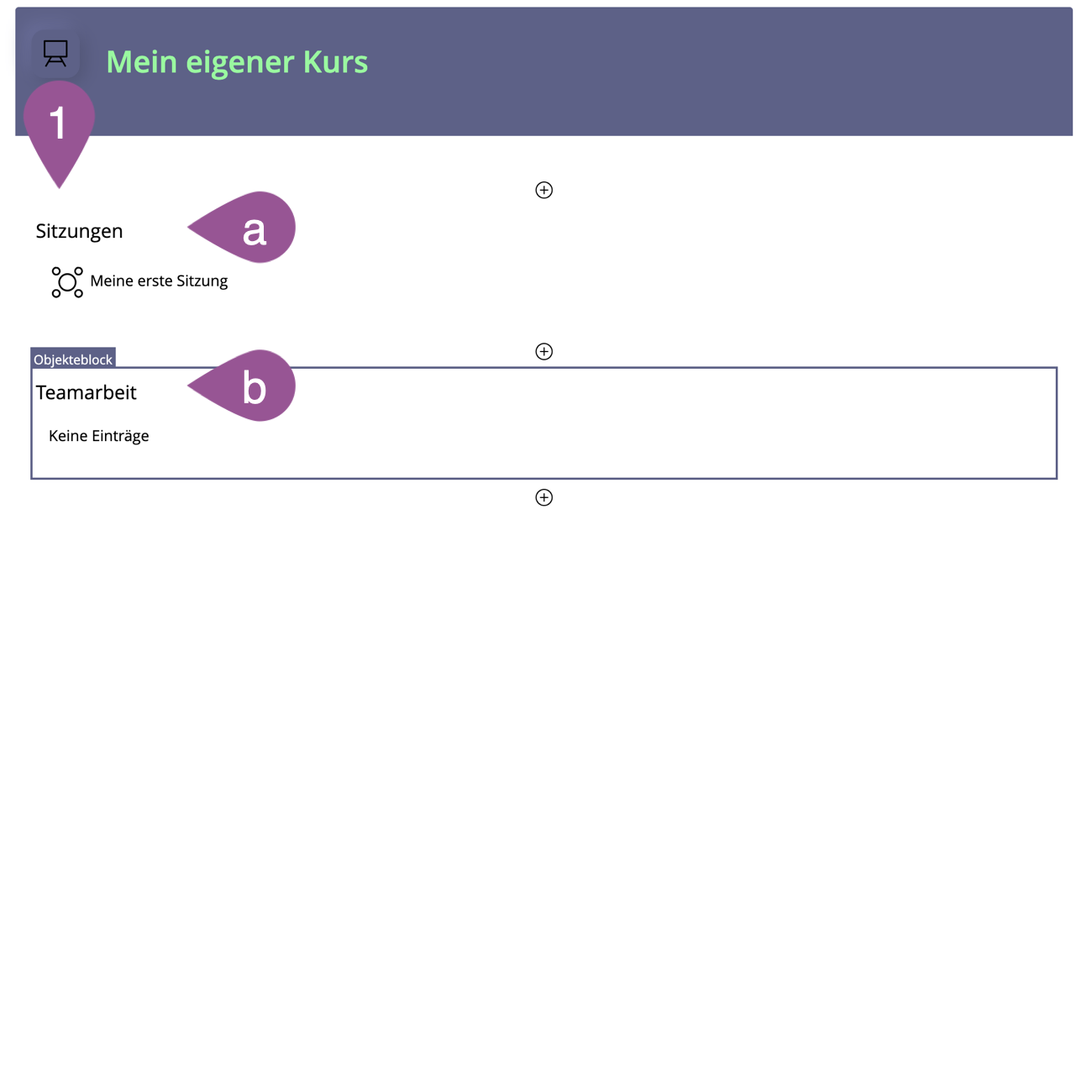
Alle vorhandenen Objekteblöcke der Seite sind direkt im Layout sichtbar.
| |||||||||
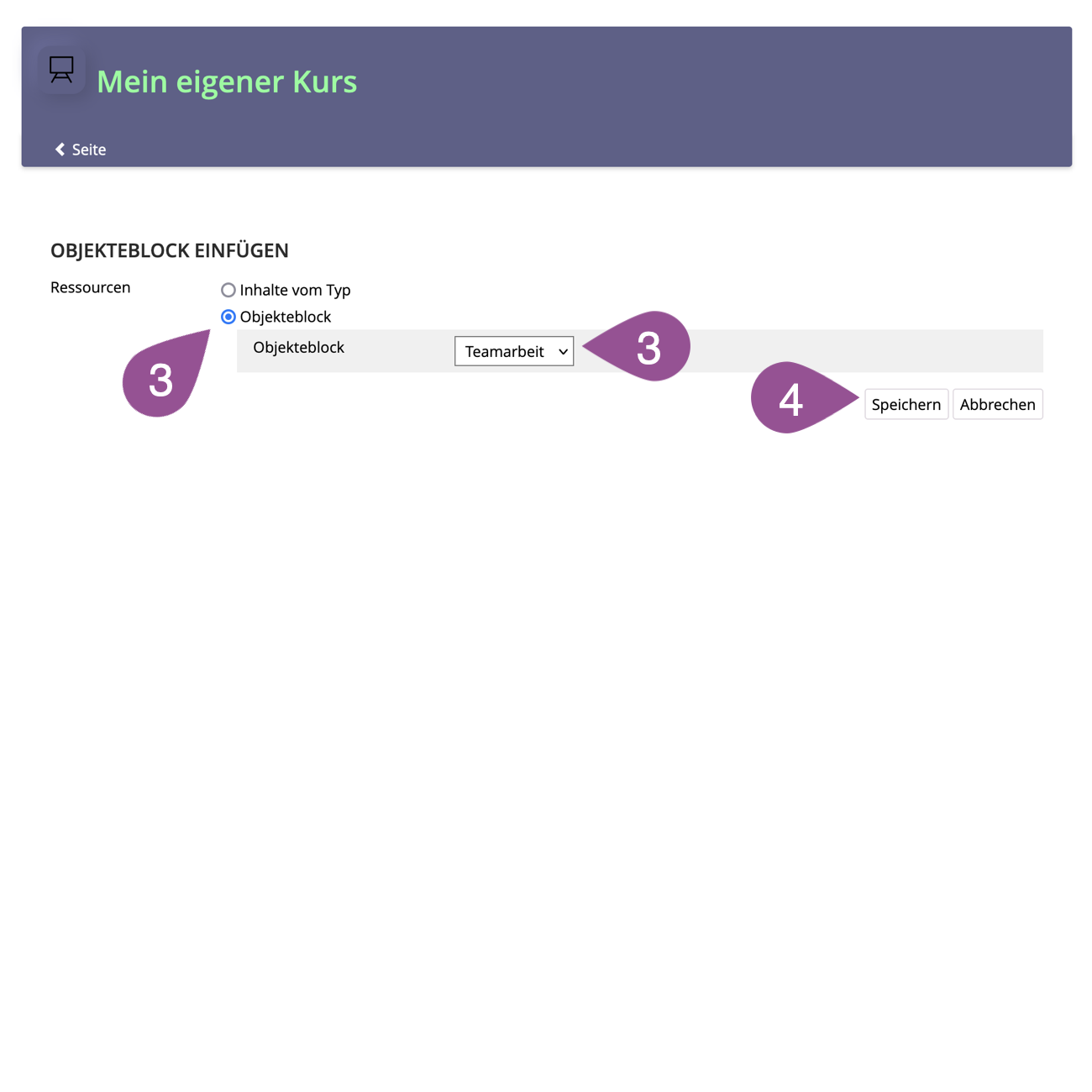
Wählen Sie «Objekteblock einfügen», wenn Sie Objekteblöcke mehrfach hinzufügen wollen oder einer nicht vorhanden sein sollte. | |||||||||
Wählen Sie unter «Ressourcen» die Option «Objekteblock» oder «Inhalte vom Typ» (siehe Punkt 1) und wählen Sie den gewünschten «Objekteblock» aus dem Dropdown Menü aus. | |||||||||
Klicken Sie auf «Speichern». | |||||||||
Um die Objekteblöcke zu sortieren, ziehen Sie den einen Objekteblock per Drag&Drop über oder unter einen anderen (loslassen auf gelber Zone). |
.
Interaktives Video
Mit dem Seitenelement «Interaktives Video» lässt sich ein bereits bestehendes «Interaktives Video» aus einem ILIAS Kurs (siehe auch Anleitung: Interaktives Video) in das Layout integrieren.
Klicken Sie in der Seite auf «+». | |||||
Wählen Sie «Interaktives Video einfügen». | |||||
Klicken Sie auf «Auswählen» und wählen Sie in der Baumstruktur Ihr gewünschtes «Interaktives Video» aus. | |||||
Klicken Sie auf «Auswählen». | |||||
Wählen Sie, wie das Video auf der Seite dargestellt werden soll.
| |||||
Klicken Sie auf «Speichern». |
.
Video aus Opencast
Mit dem Seitenelement «Video aus Opencast» lassen sich in eine «Opencast Serie» hochgeladene Videos (siehe auch Anleitung: Opencast Serie) in das Layout integrieren.
Klicken Sie in der Seite auf «+». | |
Wählen Sie «Video aus Opencast einfügen». | |
Klicken Sie beim gewünschten Video auf «Auswählen». | |
Wenn nötig können Sie die maximale Grösse des Videos anpassen und einstellen, dass sich die Grösse des Videos an der jeweiligen Bildschirmgrösse orientiert (responsiv). | |
Klicken Sie auf «Speichern». | |
Um ein anderes Video auszuwählen, klicken Sie auf «Ersetzen». |
.
3. Inhalte kopieren, löschen & deaktivieren
Klicken Sie in der Seite auf «Auswählen und löschen». | |||||||||||
Wählen Sie die gewünschen Seitenelemente aus. | |||||||||||
Führen Sie die gewünschte Aktion aus:
|
.
4. Ein eigenes Stylesheet anlegen & nutzen
.
Stylesheet anlegen
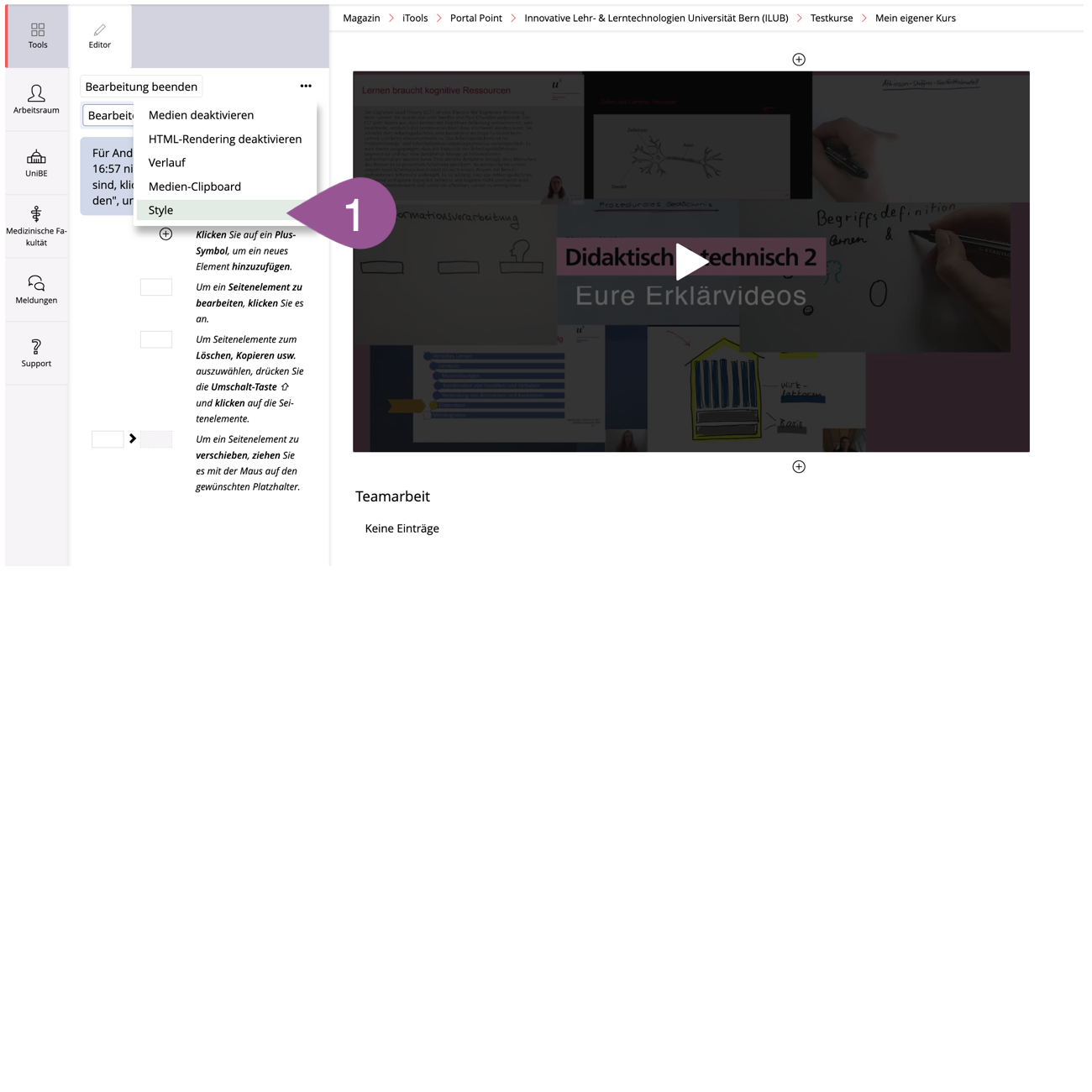
Öffnen Sie das Aktionenmenü und wählen Sie «Content-Style». | |||||||
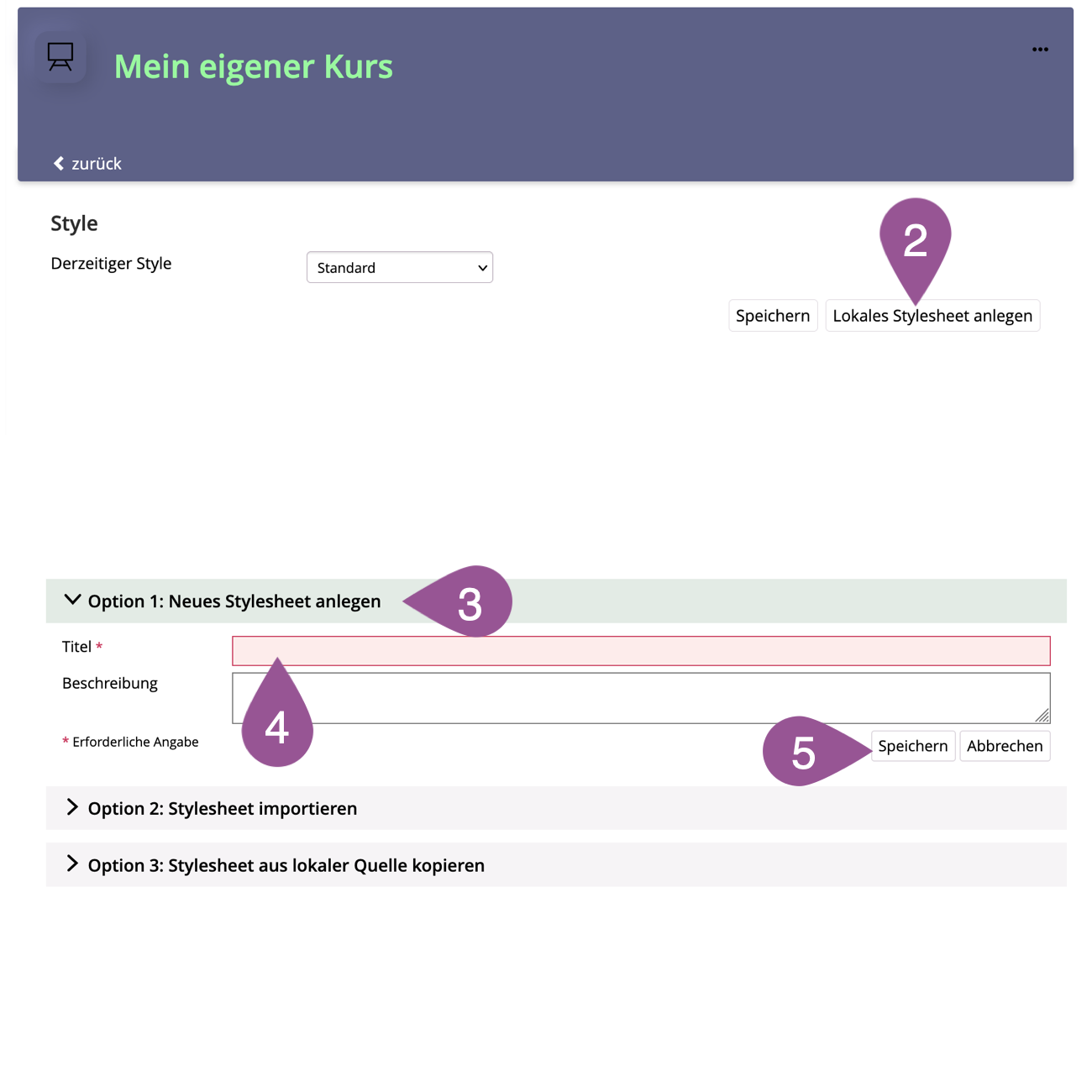
Klicken Sie auf «Lokales Stylesheet anlegen». | |||||||
Wählen Sie die Option 1: «Neues Stylesheet anlegen». | |||||||
Geben Sie Ihrem Stylesheet einen «Titel». | |||||||
Klicken Sie auf «Speichern». | |||||||
Klicken Sie auf «Style editieren». | |||||||
Im Register «Styleklassen» können Sie verschiedene Formate bearbeiten oder neu anlegen:
| |||||||
Im Register «Bilder» können Sie Bilder hochladen, die Sie in Absatzformate für Blöcke integrieren möchten. | |||||||
Klicken Sie auf «Zurück», um zurück zur Seite zu gelangen. | |||||||
Um das Stylesheet nachträglich zu bearbeiten, öffnen Sie das Aktionenmenü, wählen Sie «Style» und klicken Sie auf «Style editieren». |
.
Style auf untergeordnete Objekte anwenden
Styles können von übergeordneten Containern auf Unterobjekte vererbt werden, so dass das individuelle Stylesheet z.B. eines Kurses auf darin enthaltene Objekte (Ordner, Kategorien, Gruppen, Wikis, Lernmodule, etc.) angewendet werden kann. Anpassungen erfolgen dabei nur an einer Stelle - in diesem Fall auf Kursebene. Dies ermöglicht eine konsistente Gestaltung innerhalb eines Containers.
Um das Stylesheet zu vererben, navigieren Sie zunächst zu den Styleeinstellungen des übergeordneten Objektes und gehen Sie anschliessend wie folgt vor:
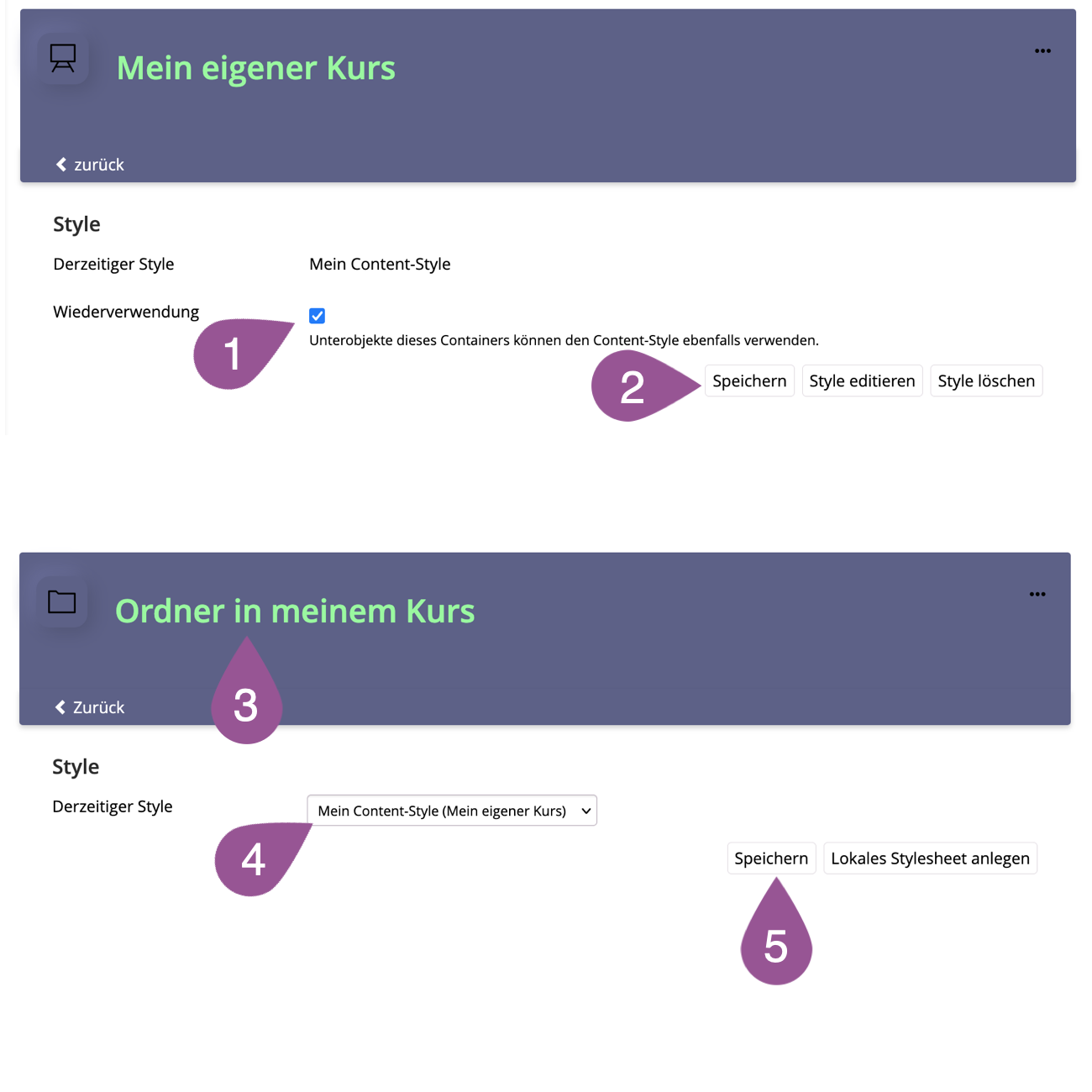
Aktivieren Sie die Option «Wiederverwendung». | |
Klicken Sie «Speichern». | |
Navigieren Sie zu den Styleeinstellungen des untergeordneten Objektes. | |
Wählen Sie aus dem Dropdown Menü den Style des übergeordneten Containers aus. | |
Klicken Sie «Speichern». |
Wiederholen Sie den Prozess ggf. für alle vorhandenen Unterobjekte, die Sie mit dem alten Style designed haben.
.
5. Bearbeitungsverlauf einsehen und Version wiederherstellen
Jede Bearbeitung einer Seite wird in einem Bearbeitungsverlauf gespeichert. Dadurch können Sie jederzeit eine frühere Version Ihrer Seite wiederherstellen, z.B. wenn Sie versehentlich Elemente gelöscht haben. Gehen Sie wie folgt vor:
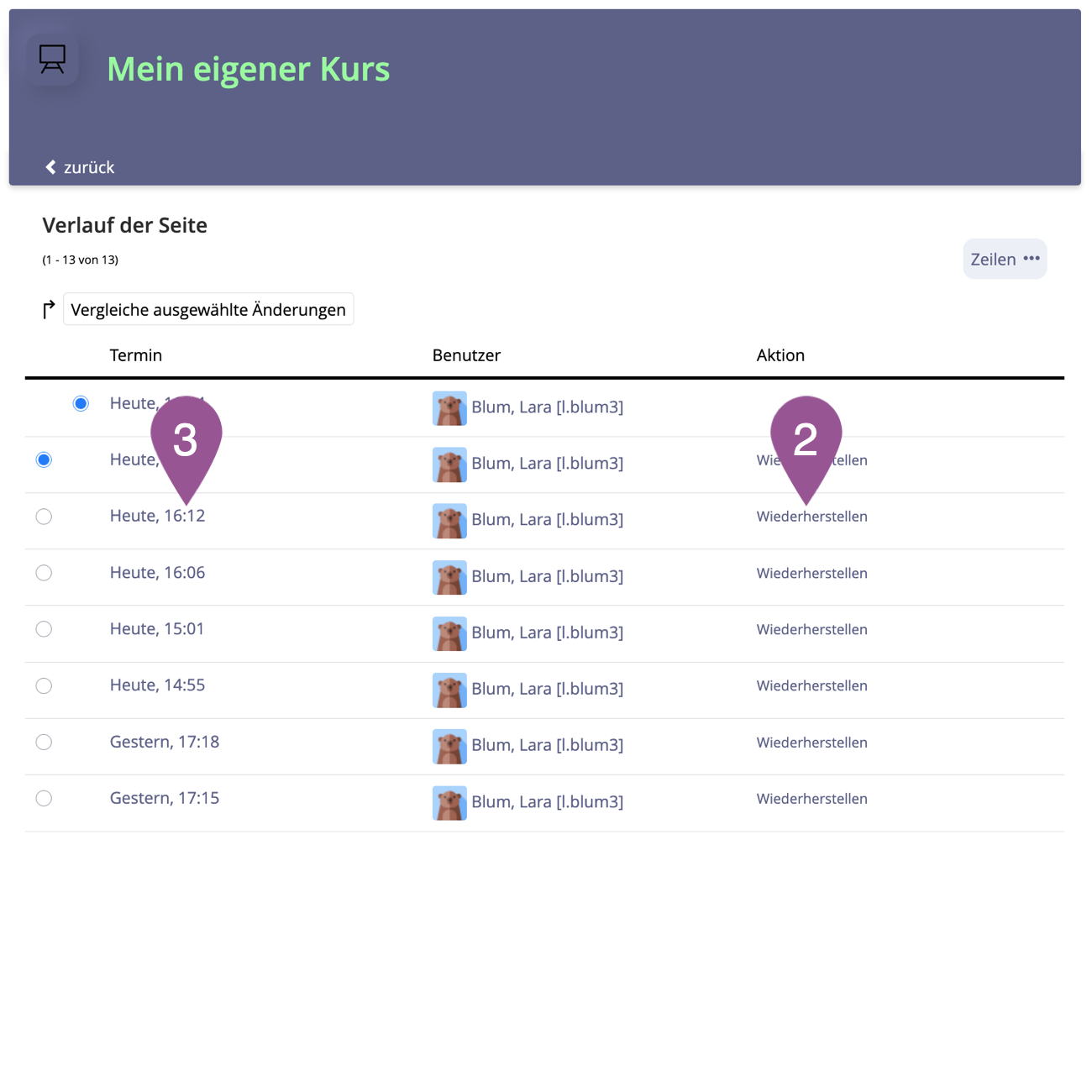
Öffnen Sie das Aktionenmenü und wählen Sie «Verlauf». | |||||
Wenn Sie genau wissen, zu welcher Version Sie zurückkehren möchten, können Sie in der Spalte «Aktion» bei der entsprechenden Version auf «Wiederherstellen» klicken. | |||||
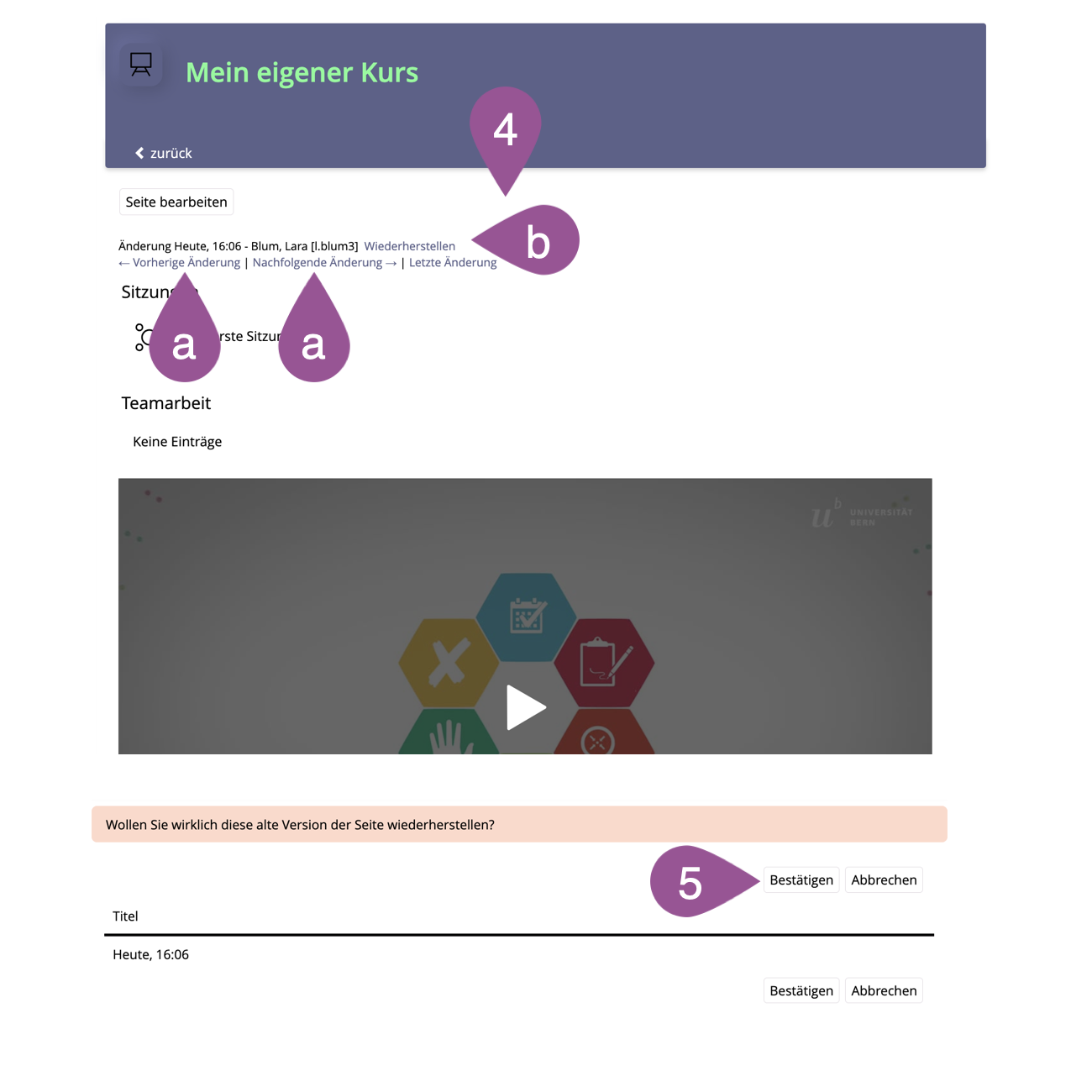
Wenn Sie sich nicht sicher sind, welche Version Sie wiederherstellen möchten, klicken Sie bei der vermuteten Version auf das «Datum». | |||||
Es wird Ihnen eine Vorschau dieser Version angezeigt.
| |||||
Klicken Sie auf «Bestätigen». |
.
6. Seitendesign und Inhalte in andere Umgebungen kopieren
Wenn Sie Ihr Seitendesign an einer anderen Stelle einfügen wollen, können Sie als Kopie von einzelnen Seitenelementen und Style tun (Variante 1) oder den gesamten Kursinhalt inkl. Seitengestaltung übernehmen (Variante 2).
.
Variante 1: Seitenelemente und eigenen Style kopieren
Schritt 1: Seitenelemente kopieren
Öffnen Sie den Seiteneditor im bisherigen Kurs und klicken Sie auf «Auswählen und löschen». | |
Klicken Sie auf «Alle auswählen». | |
Klicken Sie auf «Kopieren». | |
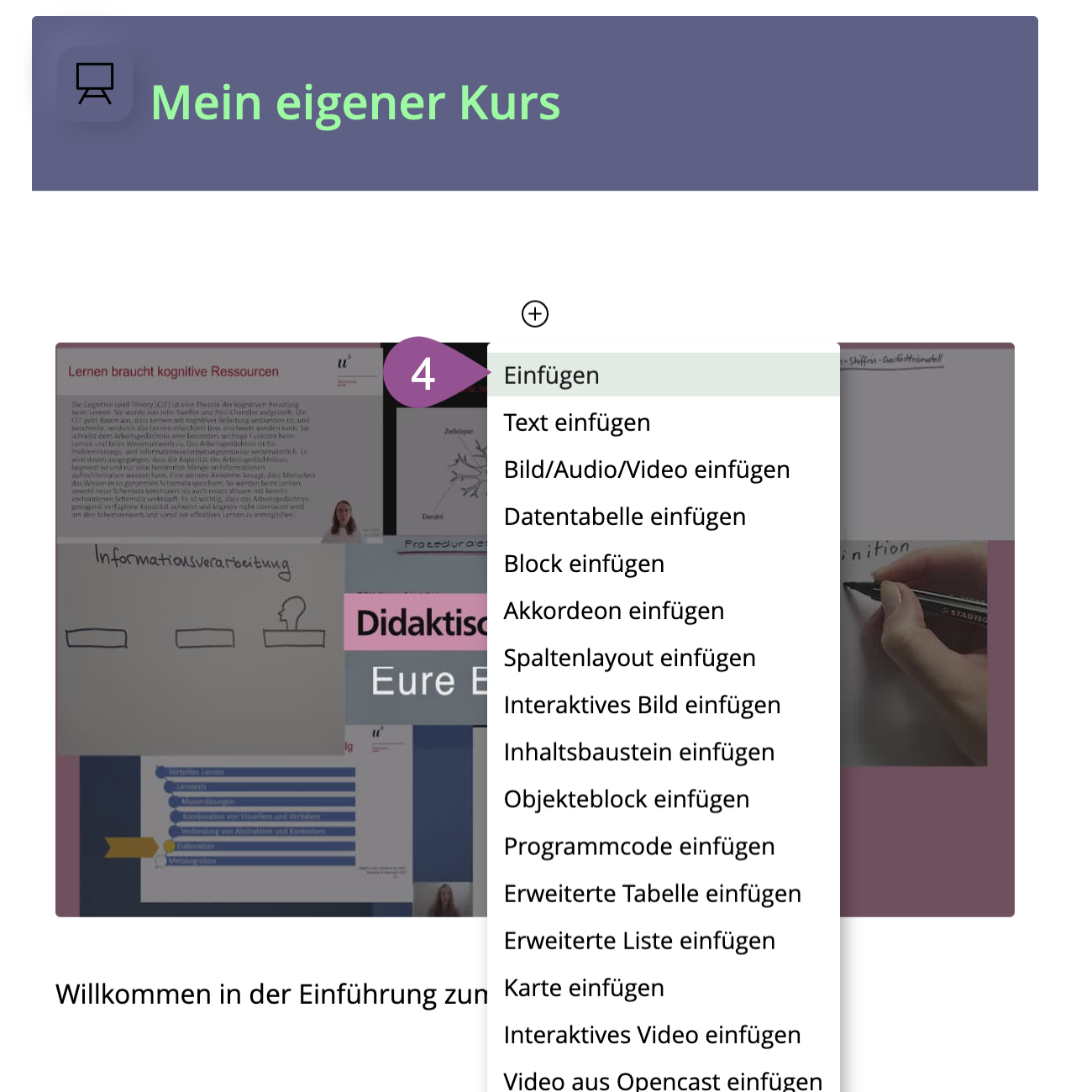
Wechseln Sie in den neuen Kurs. Klicken Sie dort auf «Seite gestalten». Klicken Sie auf «+» und wählen Sie zuoberst «Einfügen». Wenn für die bestehende Seite ein eigener Style angelegt wurde (siehe 4. Ein eigenes Stylesheet anlegen), muss dieser kopiert werden. Wird für die Seite der Standardstyle von ILIAS verwendet, können Sie diesen zweiten Schritt überspringen und mit Schritt 3: ILIAS Objekte kopieren & einfügen fortfahren. |
Schritt 2: Eigenen Style kopieren (falls vorhanden)
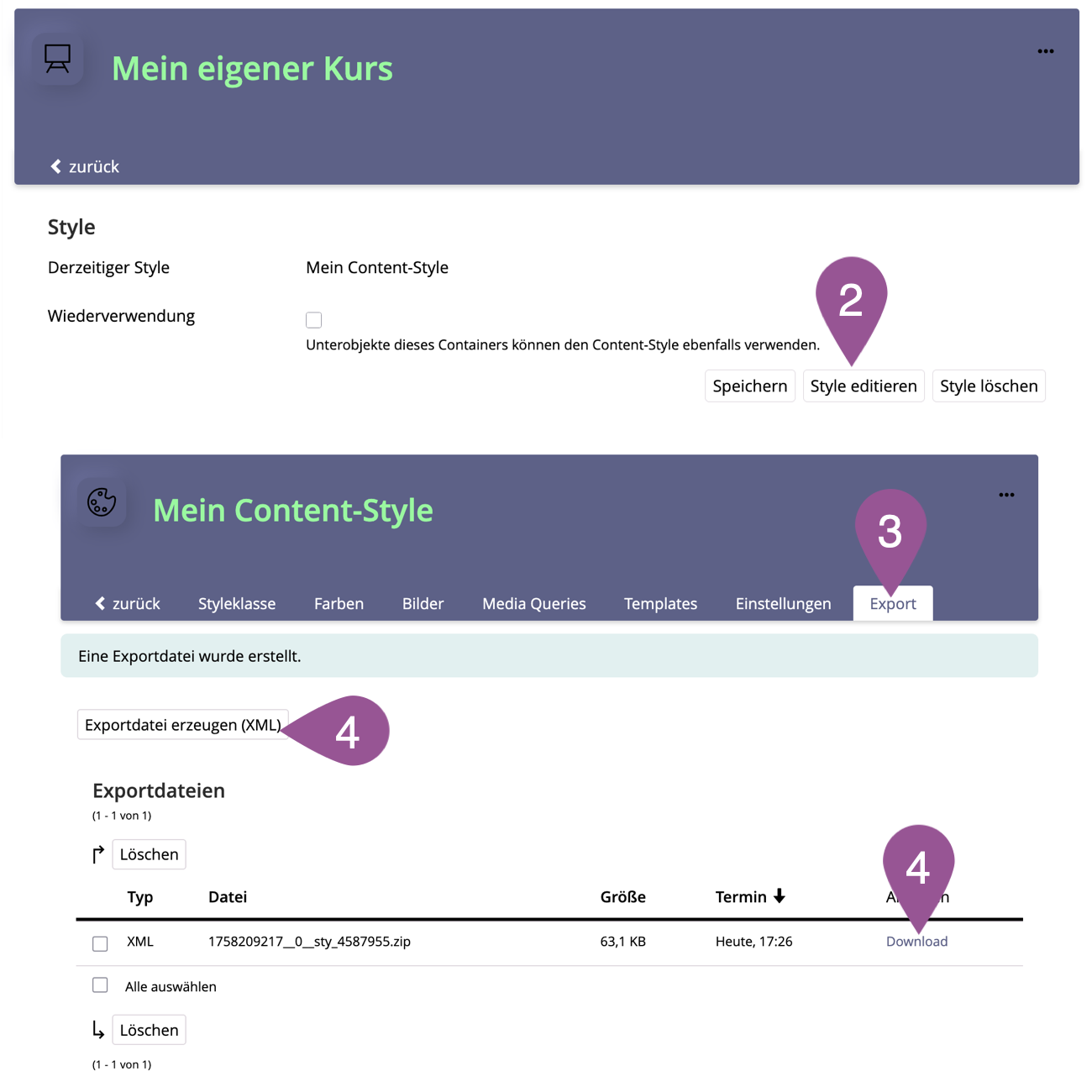
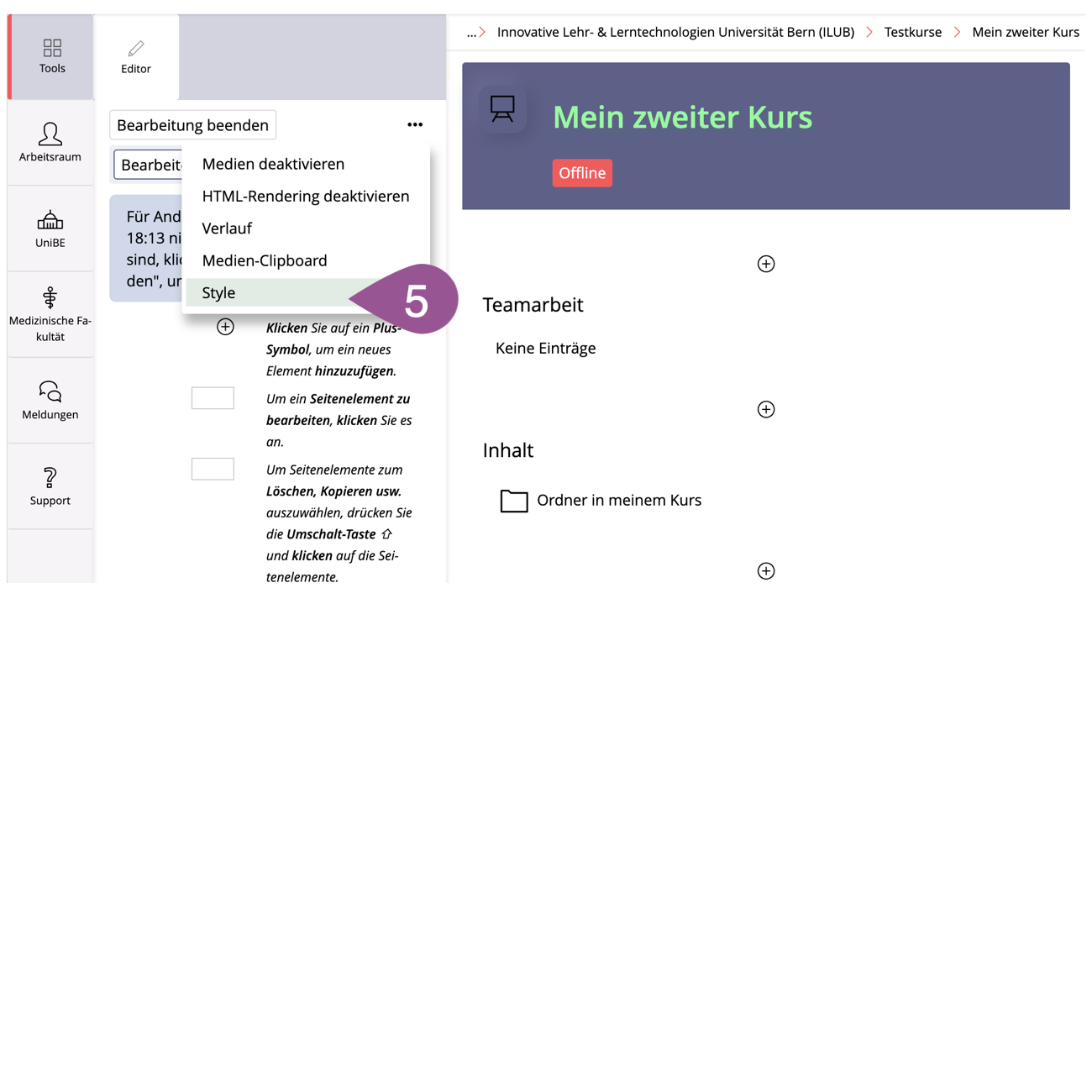
Öffnen Sie den Seiteneditor im bisherigen Kurs. Öffnen Sie das Aktionenmenü und wählen Sie «Style». | |
Klicken Sie auf «Style editieren». | |
Gehen Sie zum Register «Export». | |
Klicken Sie auf «Exportdatei erzeugen (XML)» und klicken Sie auf «Download». Es wird eine zip-Datei heruntergeladen. Die zip-Datei darf nicht entzippt werden und der Titel der Datei darf nicht verändert werden. | |
Öffnen Sie den Seiteneditor im neuen Kurs. Öffnen Sie das Aktionenmenü und wählen Sie «Style». | |
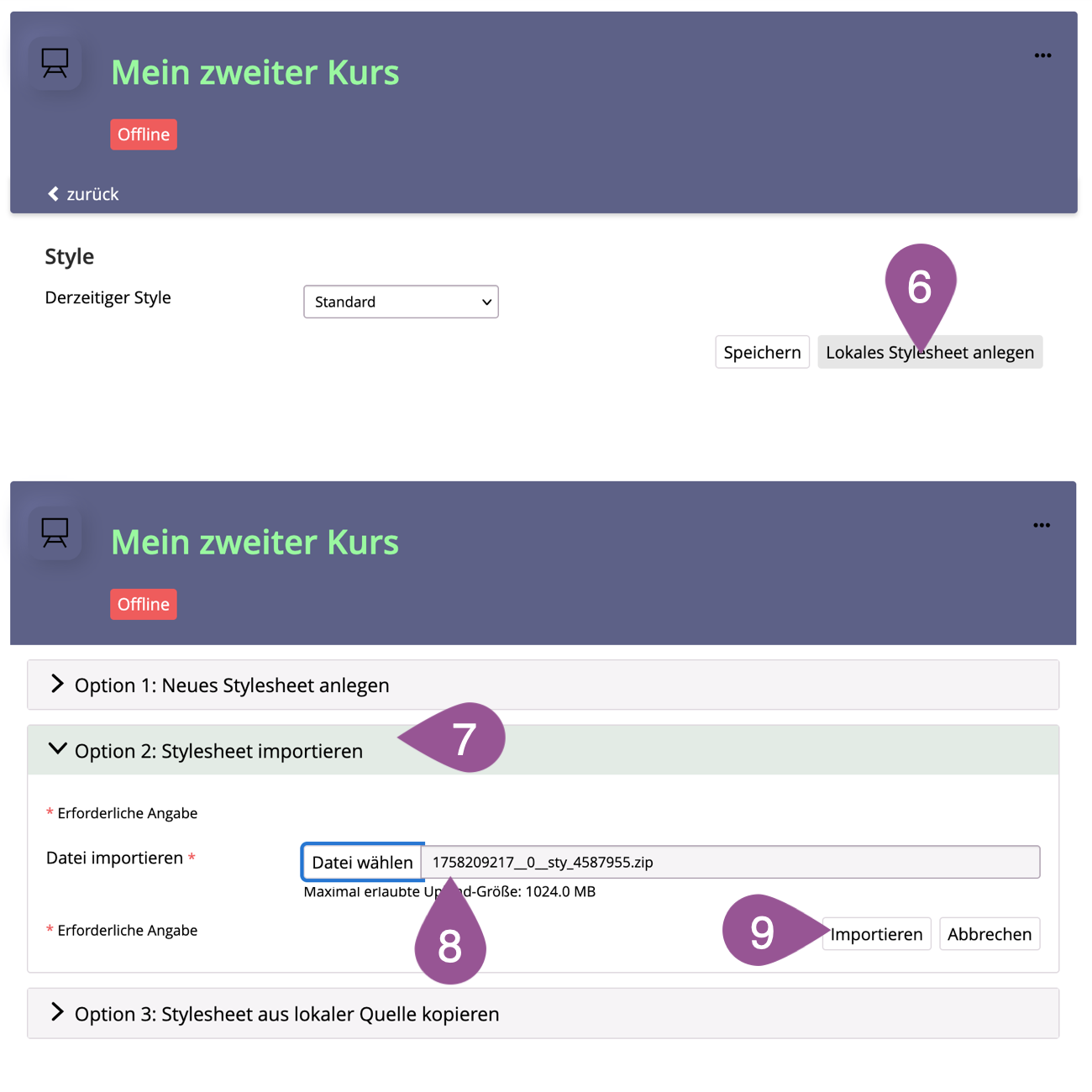
Klicken Sie auf «Individuelles Stylesheet anlegen». | |
Wählen Sie die Option 2: «Stylesheet importieren». | |
Klicken Sie auf «Datei wählen» und wählen Sie die zuvor heruntergeladene zip-Datei. | |
Klicken Sie auf «Importieren». |
.
Variante 2: Inhalte übernehmen inkl. Seitengestaltung
Gehen Sie im neuen Kurs zum Register «Inhalt». | |
Klicken Sie auf «Verwalten». | |
Klicken Sie auf «Inhalte übernehmen». | |
Wählen Sie in der Baumstruktur den bisherigen Kurs aus, aus dem Inhalte übernommen werden sollen. | |
Klicken Sie auf «Weiter». | |
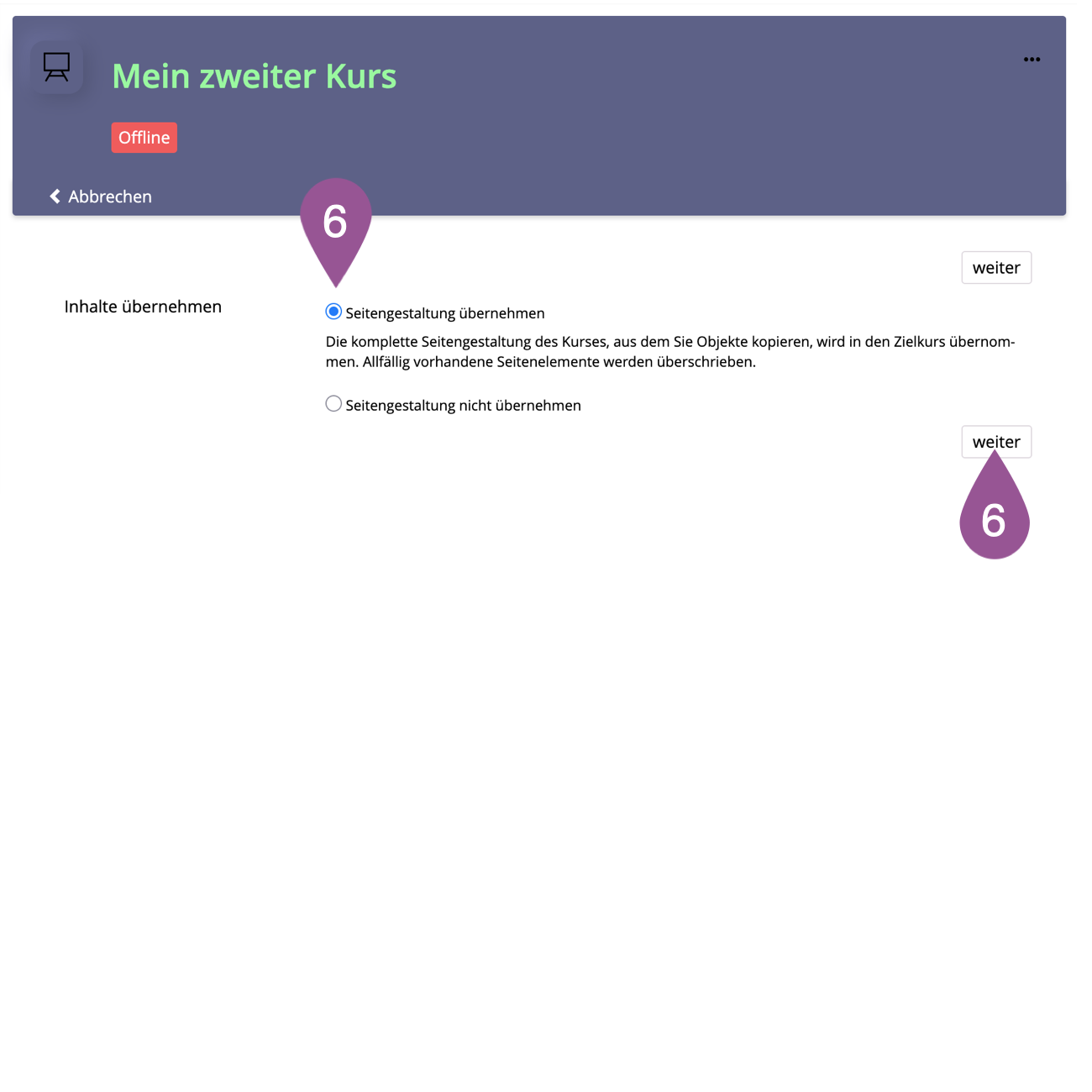
Wählen Sie «Seitengestaltung übernehmen» und klicken Sie auf «Weiter». | |
Wählen Sie «Alle kopieren». | |
Klicken Sie auf «Inhalte übernehmen». |
.
7. Gestaltungsbeispiele
Auf der folgenden Seite können Sie sich einen Eindruck davon verschaffen, welche Gestaltungsmöglichkeiten der Seiteneditor bietet:
Zuletzt geändert: 18. Sep 2025, 17:50, Seiler, Yvonne [y.seiler4]