ILIAS Support (English)
Reiter
Manual: Tile design
Deutsch | English
Manual: Tile design
In the ILIAS objects Course, Group, and Folder, you can choose whether you want the content displayed as a list or as tiles. If you opt for «Tile view», you can either work with the default tiles or upload your own tile images.

.
1. Activate tile view
.
Activate the tile view globally for all objects
If you want to display all your objects in your course (or similar) as tiles, you can activate the tile view for all objects.
In the object in which you want the default display to be the tile view (e.g. course, group), go to the «Settings» tab. | |
Select the «Tile» view and an appropriate tile size. We recommend selecting «normal» for most layouts. The tile view in a course cannot be combined with the option «Sessions View > Limit number of sessions displayed» (default setting for courses). Deactivate this option or switch to «Simple View». | |
Click «Save». |
.
Activate the tile view for individual objects
If you want to display only some of your objects in your course (or similar) as tiles, you can activate the tile view for individual item groups alone.
The combination of the «List» and «Tile» view is useful, e.g. for displaying sessions as a list as usual, while displaying other course objects, such as groups or course materials, as tiles.
In the object in which you want to display some objects as a list and others as tiles (e.g. course, group), go to the «Settings» tab. | |
Select the «List» view. | |
Click «Save». | |
Go to the «Content» tab and add a new «Item group». Assign the objects that you want to display as tiles to the item group. Then select the «Tile» view and an appropriate tile size in the settings of the «Item group». You can find step-by-step instructions for this in the Manual: Item Group. |
.
2. Create a tile image
Tile images must be created in an external program.
To create your own tile images in an optimized size, you can use the templates linked here:
Powerpoint tile template
Photoshop tile template
When inserting images, please follow the recommended image sizes:
Notes on image sizes on ILIAS
The aspect ratio of tile images is 3:2. This means that the aspect ratios commonly used for photographs (4:3, 3:2, and 16:9) can be fitted without much reworking, as they do not need to be cropped, or only very slightly. When choosing tile images, we recommend striving for a consistent look, e.g. by using the same visual language or composition, similar motifs and/or matching colors.
.
3. Upload your own tile images
If you have activated the «Tile view» in a container object (course, group, folder) (see 1. Activate tile view), the objects it contains are displayed as tiles.
You can upload your own tile images for individual objects. For some objects, this is possible directly in the settings (see For objects with a tile image option); for others (e.g., Etherpad, Interactive Video, Opencast Series), you can use a workaround (see For objects without a tile image option).
.
For objects with a tile image option
You can upload tile images directly in the settings for most ILIAS objects.
In the object that you want to display as a tile, go to the «Settings» tab. | |
You can upload the tile image under «Tile Image». | |
Click «Save». |
.
For objects without a tile image option
There are a few ILIAS objects for which you cannot upload your own tile image directly (e.g., Etherpad, Interactive Video, Opencast series). If you nevertheless want to integrate these objects into your tile design, you can use the workaround described here.
Step 1: Create a weblink to the object for which you want to define your own tile image.
Click on «Add Object». | |
Select «Weblink». | |
Select «Single Weblink». | |
Select «Inside ILIAS». | |
Click «Select Target Objekt» and then on the object for which you want to store a tile image. | |
Give the link a «Title». | |
Click on «Add Weblink». | |
Upload a tile image for the weblink (see For objects with a tile image option). |
Step 2: Hide the target object without own tile image.
Click on «Add Object». | |
Select «Item Group». | |
Give the item group a «Title». | |
Click on «Add Item Group». | |
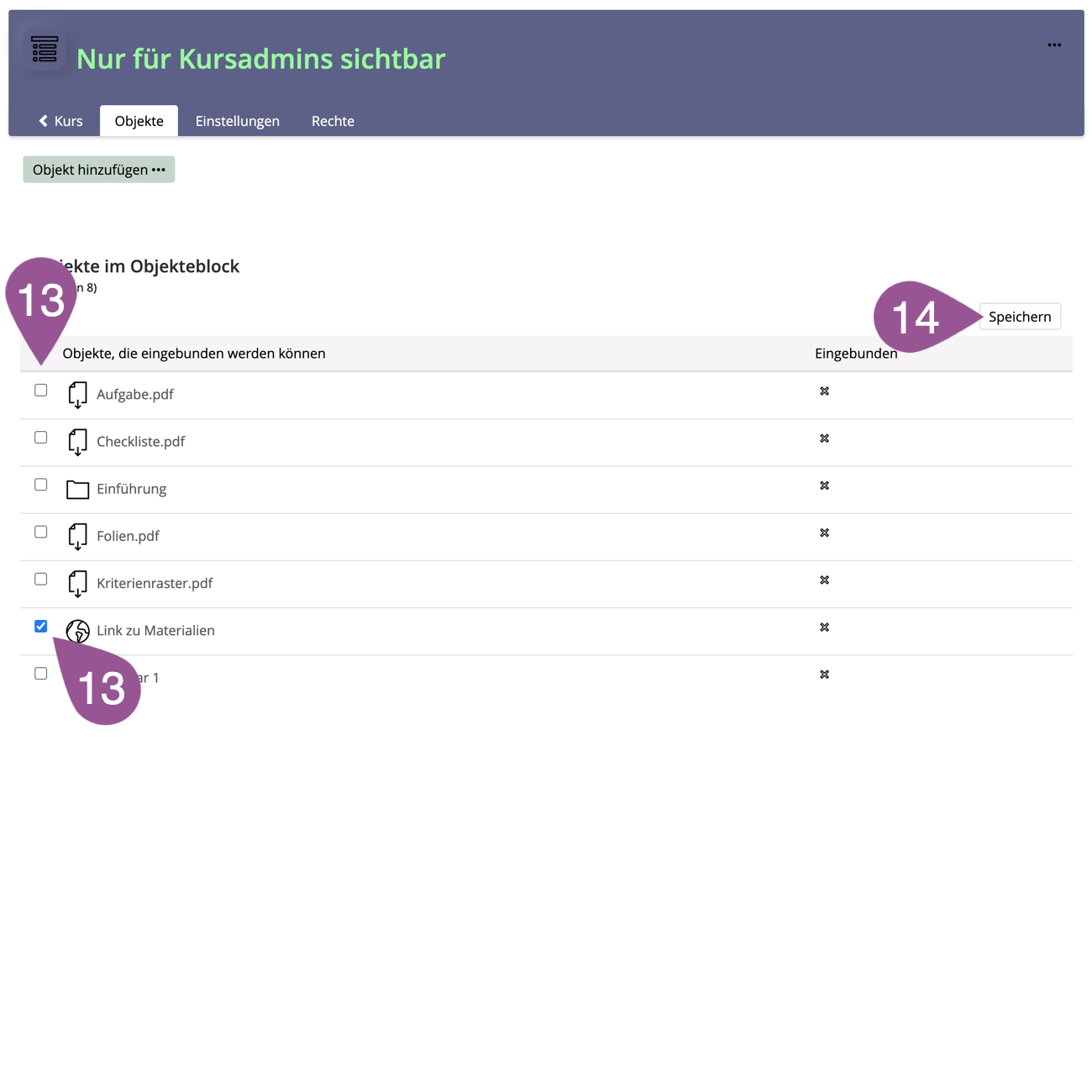
Select the object (or objects if there are several) that does not have its own tile image. | |
Click «Save». | |
In the item group, go to the «Permissions» tab. | |
In the «Course member» role column, deactivate the «Show» permission. | |
Click «Save». |
.
4. Replace a tile image
To replace a tile image, follow the steps under 3. Upload your own tile images.
When you update a tile image, the container object may continue to display the old tile image because it is stored in the browser cache. To see the new tile image, you have to delete the browser cache (keyboard shortcut: Shift + Reload of page):
Delete cache in Firefox
Delete cache in Chrome
Delete cache in Safari
Delete cache in Microsoft Edge
.
5. Design examples
The following page will give you an idea of the design options offered by the tile design:
Zuletzt geändert: 21. Aug 2025, 18:18, Seiler, Yvonne [y.seiler4]