ILIAS Support (English)
Reiter
Manual: Content Page
Deutsch | English
Manual: Content Page

.
1. Create a content page
Click on «Add New Item». | |
Select «Content Page». | |
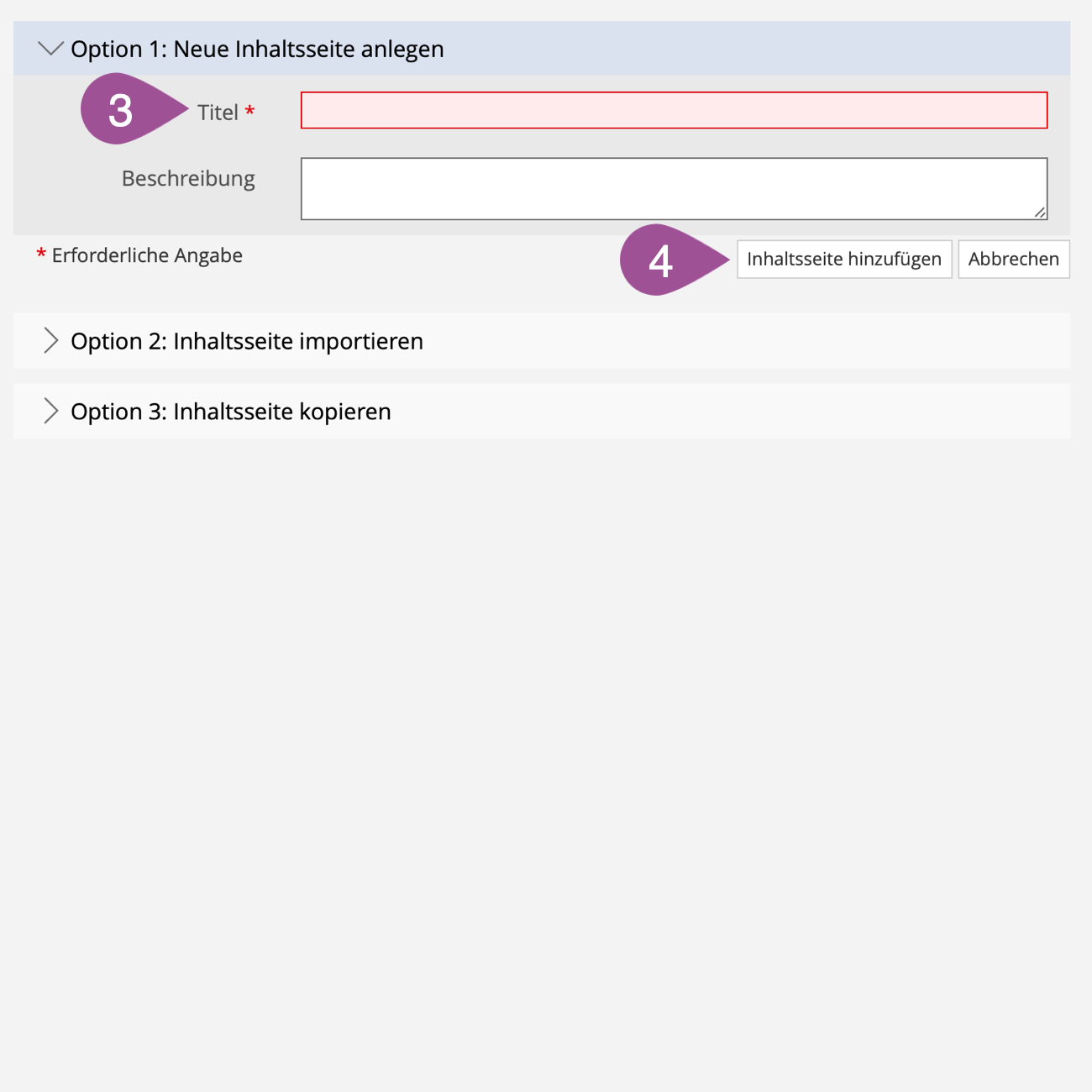
Give the content page a «Title». | |
Click on «Add Content Page». |
.
2. Adjust settings & availability
.
Configure settings
Go to the «Settings» tab. | |
You can change the «Titel» of the content page. | |
You can enter a «Description» if necessary. | |
Under «Tile Image» you can upload a tile image for the content page (see also Manual: Tile design). When inserting images, please follow the recommended image sizes. Notes on image sizes on ILIAS | |
«Save» your settings. |
.
Restrict availability
You can set the period in which the content page can be accessed. Outside this period, the content page cannot be accessed.
Go to the location on ILIAS where you have stored the content page. | |
Open the content page's actions menu. | |
Select «Availability». | |
Activate the «Temporarily available» option and enter the period during which you want the content page to be accessible. | |
If checked, the content page is visible outside the designated availability but cannot be accessed. | |
«Save» your settings. |
.
3. Add content
Go to the «Content» tab. | |
Click on «Customize Page». Using the page editor, you can now add content to the page as needed (see also Manual: Page Editor). |
.
4. Application scenarios
The following pages will give you an idea of how a content page can be used:
Zuletzt geändert: 5. Sep 2025, 07:21, Thiel, Anja [a.thiel5]